Fragen
dieser Text aus der Tischvorlage vom Workshop Ende Februar 2017 ist z.Zt. via sankt-clemens-hiltrup.de/homepage-intern oder sankt-clemens-hiltrup.de/635 abrufbar.
Fragen an
Karl Huesmann
Ruf: 02501-70634
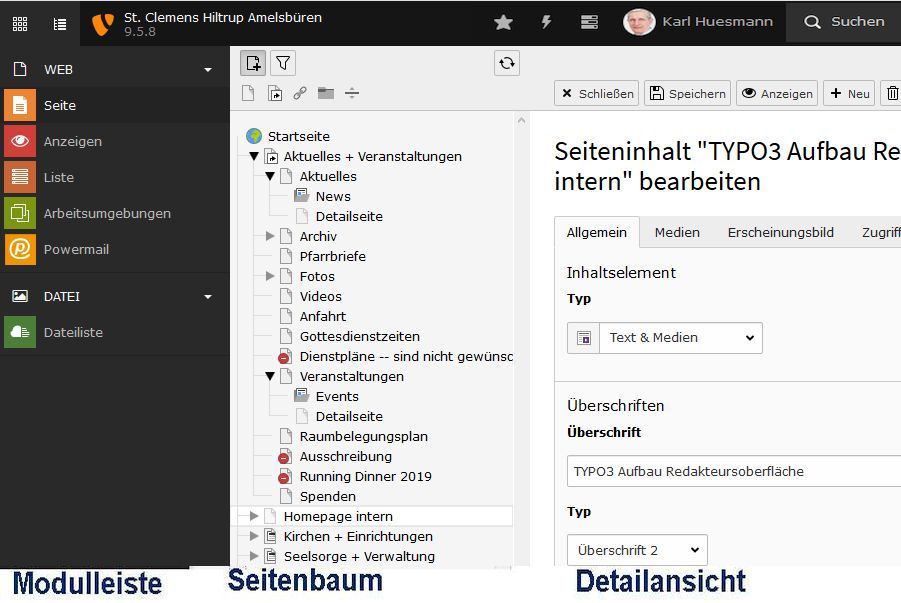
TYPO3 Aufbau Redakteursoberfläche
In der oberen Zeile steht ganz links
- "eine 3x3 Matrix" mit der man die Modulleiste ein- und ausklappen kann
- "4 Zeilen mit kleinem Dreieck" mit der man den Seitenbaum ein- und ausklappen kann
In der oberen Zeile steht rechts
- der "Stern" für "Übersicht der privaten Lesezeichen"
- der "Blitz" für "Cache leeren" (manchmal beim Entwickeln sinnvoll)
- die "3 Balken" für "weiteren Benutzer erstellen" (nicht sinnvoll)
- der "Kopf und Name" für die Möglichkeit sich Abzumelden, Password ändern, Foto einbauen
- die "Lupe" für die Suche nach Wörtern oder Seiten-IDs in allen gespeicherten Texten
Die Modulleiste enthält Module (Seite, Anzeigen, Liste,...) in Modulgruppen (Web, Datei).
Über das Pfeil-Symbol rechts neben den Gruppennamen lassen sich die Modulgruppen ein- und ausklappen.
Die Modulgruppe „WEB“
Das Modul „Seite“ -- Hier legen wir Seiten und Seiteninhalte an, bearbeiten oder löschen. Die Anordnung der Inhaltselemente entspricht der Ausgabe beim Benutzer
Das Modul „Anzeigen“ stellt den Inhalt der Seite in der rechten Spalte („Detailansicht“) dar. Dabei können verschiedene Auflösungen und Geräte simuliert und die Ausgabe auf diesen getestet werden.
Das Modul „Liste“ zeigt alle Inhalte einer Seite in einer Listenansicht.
Mit der Option „Erweiterte Ansicht“ (unten auf der Seite), erweitert TYPO3 die Listendarstellung um die Funktions-Icons: Sperren, Zeitsteuerung, Umsortieren, Löschen, Duplizieren, Bearbeiten, Ausschneiden oder Kopieren ...
Das Modul „Arbeitsumgebungen“ bietet uns derzeit keine Funktionen.
Das Modul „Powermail“ zeigt die E-Mails und die genutzen E-Mail-Formulare im Überblick an (ganz oben "Formular-Übersicht" auswählen).
Die Modulgruppe „DATEI“
Das Modul „Dateiliste“ bietet Zugriff auf die freigegebenen Ordner und Dateien. Hier können Dateien (z.B. Bilder mit Endungen JPG oder PNG, PDFs) auf den Webserver hochgeladen, kopiert, verschoben, umbenannt, ersetzt und gelöscht werden.
Wichtig: Vorgehen bei neuem Artikel
- überlegen, ob für den Artikel ein Foto benötigt wird
- Foto besorgen, z.B. mit Pixabay.com (oder siehe Liste in "Bilddatenbanken" unten)
- Foto in der geeignete Qualität (siehe „Bildgrößen“) im Querformat ins richtige Verzeichnis hochladen
Im "Editor" beim Anlegen der News kann man das Seitenverhältnis 3:2 einstellen und den Ausschnitt wählen. - Neuen Artikel anlegen
Hochladen neuer Dateien
Hier sind die Schritte zusammengefasst, die am Besten zum Hochladen neuer Dateien ins Verzeichnis "Aktuelles" (Wocheninformationen) genutzt werden:
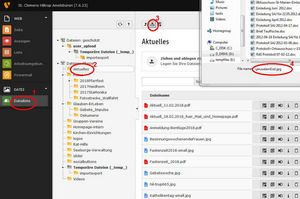
Schritt 1: Modulgruppe „Datei“
Das Modul „Dateiliste“ auswählen -- Hier legen wir Seiten und Seiteninhalte an, bearbeiten oder löschen. Die Anordnung der Inhaltselemente entspricht der Ausgabe beim Benutzer
Schritt 2: "Seitenbaum"
Das Verzeichnis "Aktuelles" auswählen
Schritt 3: "Detailansicht"
oben das mittlere Piktogramm "Hochladen" anklicken
Schritt 4: es erscheint der Windows Dateimanager ...dort wählt man die hochzuladende Datei aus.
Wichtig: Vor weiteren Aktionen warten, bis diese Datei zu 100% hochgeladen wurde.
Änderung der Wocheninformationen
Hier sind die Schritte zusammengefasst, die zur Änderung der Wocheninformationen hinführen:
Screenshot 1
Schritt 1: Modulgruppe „WEB“
Das Modul „Seite“ auswählen -- Hier legen wir Seiten und Seiteninhalte an, bearbeiten oder löschen. Die Anordnung der Inhaltselemente entspricht der Ausgabe beim Benutzer
Schritt 2: "Seitenbaum"
Die Seite "Startseite" auswählen
Schritt 3: "Detailansicht"
ggfs 1x Blättern, damit "Aktuelle Wocheninformation und Termine" erscheint.
Dort entweder "Bearbeiten" auswählen oder Doppelklick auf den Text
Schritt 4: es erscheint der Editor ..
Screenshot 2
Zuerst im Editor den Text anpassen, z.B. mit "Kopieren" (Strg+C) und "Einfügen" (Strg+V).
Schritt 1: den Teil, der einen Link auf das Aktuell bekommen soll markieren
Schritt 2: die "liegende 8" (zwei Kenttenglieder) auswählen
Schritt 3: im neuen Dialog "Link auswählen" den Tab "Datei" auswählen
Schritt 4: im Verzeichnisbaum "Aktuelles" auswählen
Schritt 5: die gewünschte Datei auswählen
Die Änderungen dann oben "Speichern". Fertig!
Aktuelles -> News -- erste Seite der Homepage
Beim Einpflegen der Inhalte wird zwischen Elementen und News unterschieden.
- Bei Elementen sollte mit der Seitenansicht (ganz links im Modul "Seite" in Modulgruppe "Web") gearbeitet werden.
- News werden unter "Aktuelles -> News" erfasst und müssen in der Listenansicht (ganz links Modul "Liste") erstellt/geändert werden. Mit News sind die aktuellen Nachrichten gemeint. von denen die ersten 7 automatisch auf der Startseite auftauchen. News soll der Leser schnell erfassen können und ändern sich häufiger.
- News werden nach Datum & Uhrzeit sortiert (das 'Älteste" ist oben). Will man die Reihenfolge ändern, muss man dies Datum verändern. Am Tag "Archiv" werden die Artikel automatisch ins Archiv verschoben.
Anmerkung: News sind in typo3 mit Plug-ln "Nachrichten-System" (News) umgesetzt. Die Anzahl der angezeigten "News" (aktuell: 7) kann geändert werden: Startseite > Plug-ln"Aktuelles" bearbeiten > Reiter .. Plug-ln" > Reiter .,Weitere Einstellungen">Maximale Anzahl anzuzeigender Datensätze
1. Schritt: Bild bereitstellen
Bilder in "News" haben bei uns das Format 1280 x 849px, 1200 x 800px oder auch 640 x 425px.
(Wichtig ist das Seitenverhältnis 3:2, d.h. auch ein Bild mit 900 x 600 Pixeln ist völlig ok)
Wenn das Foto nicht exakt das Seitenverhältnis 3:2 hat, ist das OK, denn der Ausschnitt kann später noch ausgewählt werden.
Ist das Foto aber viel zu groß (> 1 MByte), dann muss es verkleinert werden. Dazu Foto z.B. in pixlr.com/editor (siehe diese Anleitung) laden, dort in der zweiten Zeile "Constraints" "Output Size" auswählen und die "Höhe" 1280 und "Breite" 849 oder 1200 x 800 angeben.
Dann Ausschnitt wählen, Doppelklick und Sichern z.B. als xyz-small.jpg.
Das Bild mit Typo3 Modul "Dateiliste" in den Ordner "Aktuelles" hochladen.
2. Schritt: neue News erstellen (oder exisiterende ändern)
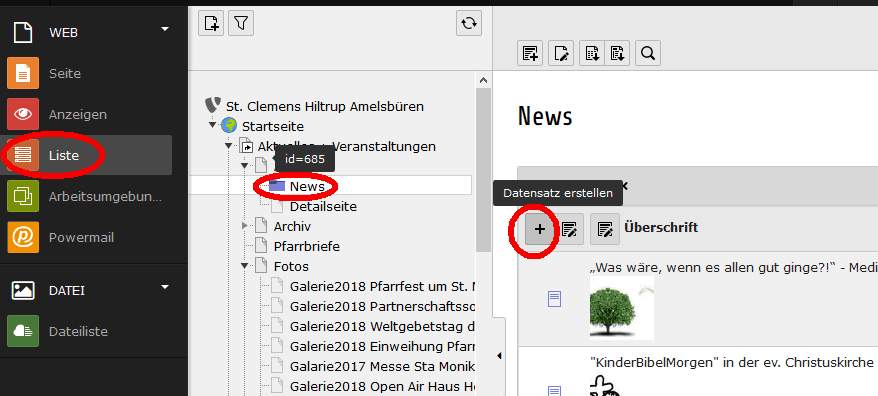
Eine neue leere News wird mit dem "+" unter dem Wort "News" (siehe Bild 1) geöffnet.
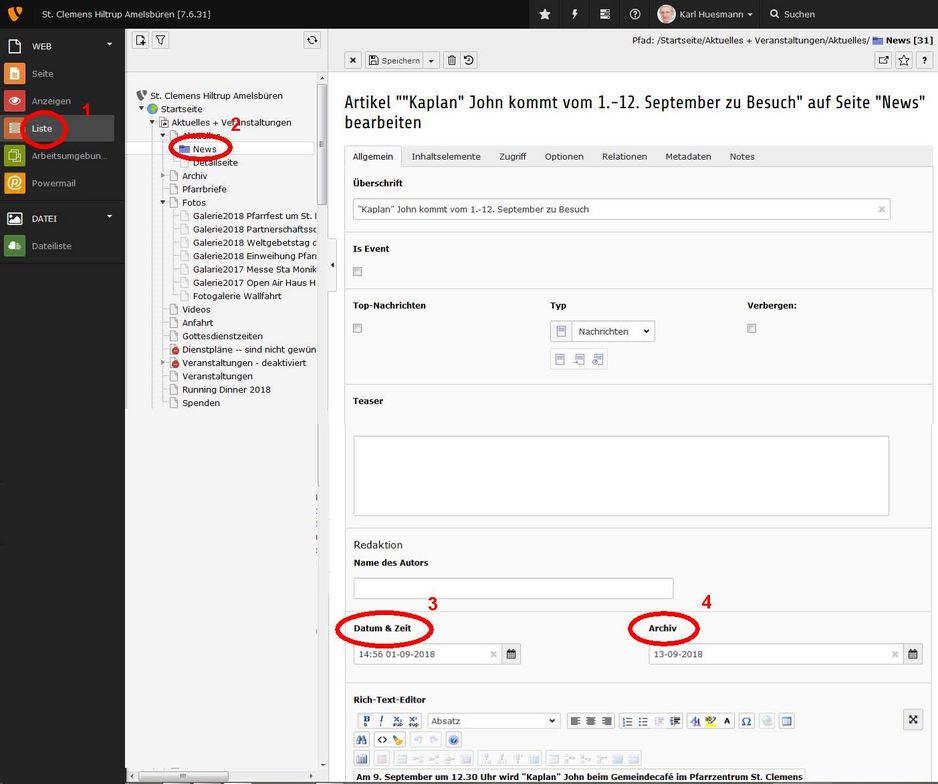
Dann fügt man (siehe Bild 2)die News ein:
- Überschrift
- Datum&Zeit
- Archiv (Datum an dem der Eintrag aus dieser Liste ins "Archiv" gebracht wird)
- eigentlichen Text mit dem Editor
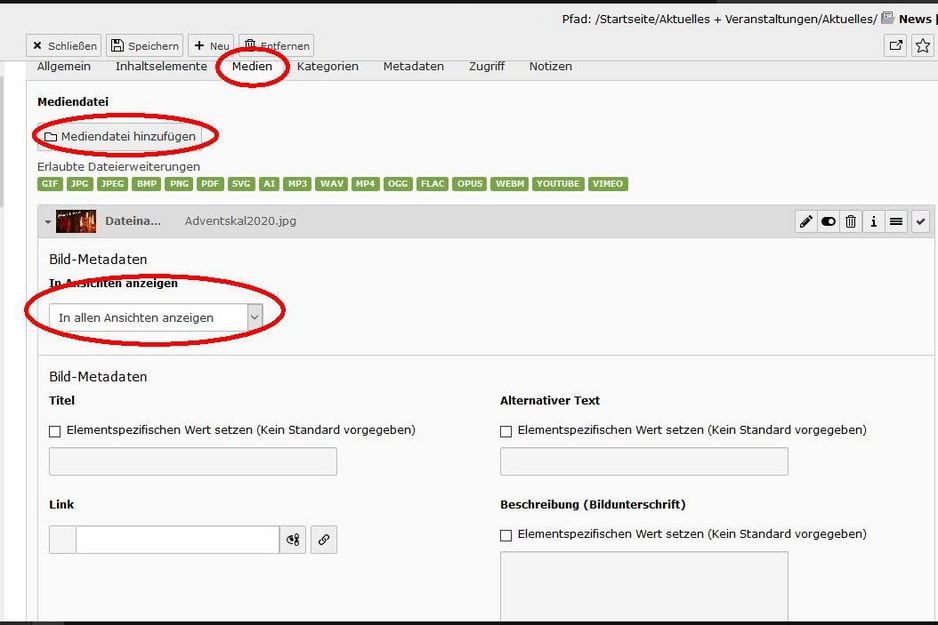
In der "Liste" "News" wird dann (siehe Bild 3) unter "Medien" das in Schritt 1 geladene Bild zugefügt,
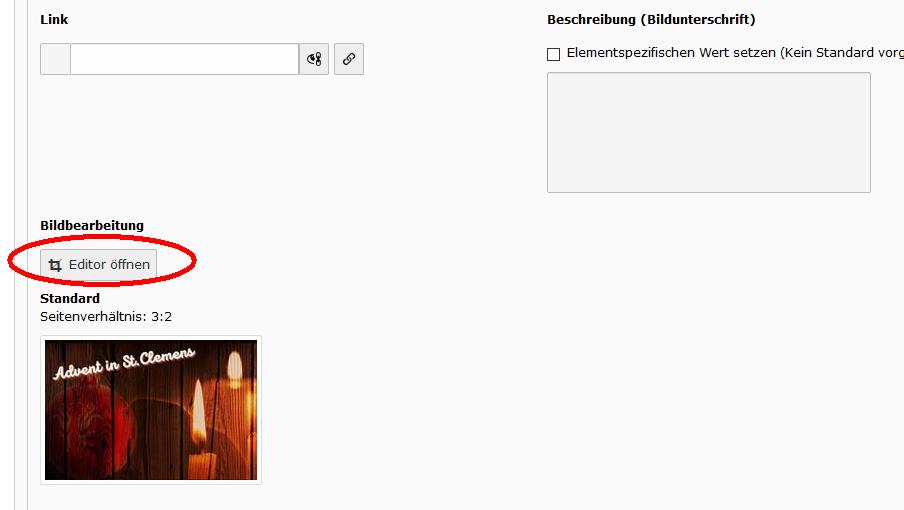
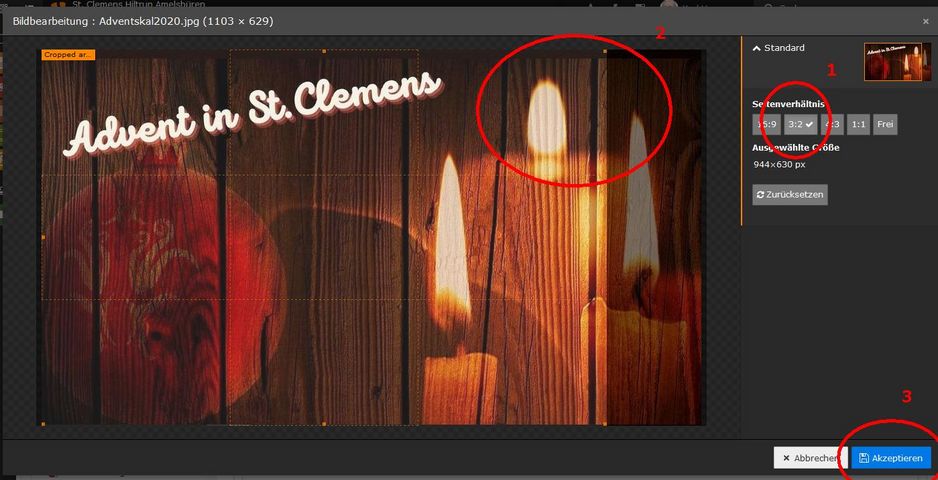
dann (Bild 4) mit "Editor öffnen" der Bildeditor gestartet und (Bild 5) dort das Seitenverhältnis 3:2 eingestellt.
Dann muss man ggfs den Ausschnitt wählen und dann "Akzeptieren".
Und zum Schluss: Speichern und die neue News ist fertig.
Hinweis: Kostenlose Bilder bekommt man z.B. via Pixabay oder z.B. Pfarrbriefservice.de
Blldgrößen
Für das Internet sollten die Fotos in der Regel im JPEG-Format (.jpg) vorliegen und nicht unnötig groß sein.
Bilder können generell im querformat mit Seitenverhältnis 3:2 (also z.B. 1.280 x 849 Pixel oder 900 zu 600 Pixel) bearbeitet werden. (auch 1200 x 800 Pixel ist OK).
Mit der aktuellen Typo3-Version kann das Seitenverhältnis "3:2" und der Bildausschnitt im Medien-Editor festgelegt werden.
Anmerkung: Soll das Foto klein dargestellt werden (Bild links oder rechts neben Text) muss die Breite des Bildes auf 210 Pixel beschränkt werden (in TYPO3 - Erscheinungsbild - Breite)
Slider (nur auf der Startseite verwenden!) haben das Format Breite 800 x Höhe 256 Pixel.
Bilddatenbanken
Hinweis: Man muss im Einzelnen nachschauen, ob der Autor erwähnt werden möchte.
- Pixabay hat zum Ziel, ausschließlich hochwertige Public Domain Bilder (nach CreativeCommons CC0) zur Verfügung zu stellen. Dabei werden offenbar alle von einer Community hochgeladenen Bilder manuell überprüft. Man findet dort Fotos als auch Cliparts. Bislang mehr als 1,4 Mio Bilder.
- Pexels ist eine Website, die nicht nur Fotos und Bilder von Kreativen zeigt, die ihre Bilder direkt dort hochgeladen haben. Zudem durchforstet Pexels das Internet nach Bildern, die als gemeinfrei gekennzeichnet sind und ergänzt sie auf der eigenen Seite. Eine clevere Strategie, denn der Bestand ist dadurch natürlich sehr groß. Vor allem Webdesigner, die den einen oder anderen Artikel aufhübschen wollen, finden hier oft das, was sie brauchen. Die Bilder sind alle gemeinfrei (CC0).
- Piqs.de bietet eine Bilddatenbank, deren Bilder kostenlos benutzt werden dürfen (gegründet 2007 vom Kölner Medienanwalt Christian Solmecke). Die Bilder stammen von einer Foto-Community, die ihre Bilder bei Pics zur Verfügung stellt. Man darf die Bilder auch für kommerzielle Zwecke verwenden. Im Gegenzug muss man lediglich das verwendete Bild mit Autor und Link kennzeichnen sowie dazuschreiben, dass "einige Rechte vorbehalten sind".. Es reicht, diese Angaben im Impressum zu machen, wenn man exakt auflistet, welches Bild von welchem Autoren stammt.
- piqza.de ist eine neue Bilddatenbank mit einem sympathischen Background. Dort haben sich eine Reihe von Fotografen zusammengefunden, die ihre Fotos kostenlos und lizenzfrei anbieten. Bedingung für die Nutzung ist lediglich die Urhebernennung. Eine Verlinkung der Autorenseite von der Quellseite aus ist aber wie immer fair und hilfreich.
- Unsplash ist ein amerikanischer Bilder-Dienst Unsplash und wurde 2013 gestartet. Auch hier können Fotografen ihre Fotos hochladen und anbieten. Die Bilder sind alle gemeinfrei, also auch zur Weiterverarbeitung freigegeben. Bedingungen gibt es keine, wenngleich ein Hinweis auf den Fotografen natürlich gerne gesehen wird. Die Website nennt sich ganz bescheiden die "großzügigste Fotografengemeinschaft der Welt".
- 4FreePhotos Eine Gruppe von Fotografen hat sich zusammengeschlossen, um ihre Bilder als publicdomain (gemeinfrei, CC0) der Allgemeinheit zur Verfügung zu stellen. Die eigentlich englisch-sprachige Seite ist in viele Sprachen übersetzt. Trotz der teilweise automatischen Übersetzung funktioniert die Stichwortsuche ganz gut. Bei der Nutzung ist darauf zu achten, ob die Bilder wirklich "gemeinfrei" sind (also ohne jede Kennzeichnung verwendet werden dürfen), oder ob man den Autoren nennen muss (CreativeCommons CC-BY).
- FreeImages bietet (auch) zahlreiche Fotos an, die man kostenlos und lizenzfrei verwenden darf. Bedingung ist allerdings stets, dass man unter dem Bild einen Hinweis zeigt "FreeImages.com/Autor". Das Angebot ist gemischt mit Fotos von iStockPhoto, einem Stockfoto-Anbieter. Man muss also jeweils prüfen, ob die FreeImages-Lizenz gilt.
- OpenClipArt stellt über 100.000 ClipArt-Grafiken zur kostenlosen Benutzung zur Verfügung. Dabei handelt es sich nicht um Fotos, sondern um - meist relativ kleine - Grafiken und Icons. Von allem für die Verwendung von Grußkarten oder zum Webdesign kann man in dem reichhaltigen Fundus viel entdecken.
- Clker.com ist ein US-amerikanischer Bilderdienst, der freie SVG-Vektorgrafiken anbietet. Es handelt sich fast ausschließlich um Clipart-Grafiken, die unter einer Creative-Commons Lizenz CC0 stehen und somit frei verfügbar sind. Die Seite bietet auch Tools zum Vektorisieren bzw. zum Vektor-Zeichnen an.
Weitere Anbieter
...
Hochladen von Bildern/Dateien NUR mit dem Modul "Dateiliste"
Bitte wählen Sie einen Ordner vom Pfad "Dateien: Pfarrei" aus.
Diese Ordner existieren heute (Stand November 2019):
Für den Tab "Aktuelles und Veranstaltungen"
- Aktuelles -- hier sind die Bilder für die "News" abgelegt
- Fotos -- Fotostrecken
- Pfarrbriefe
- Videos
- slider -- Eingangsseite
Kirchen-Einrichtungen
Seelsorge-Verwaltung
Gruppen-Vereine
Rat-Hilfe
Glauben-ErLeben
Weiter gibt es
- Homepage-intern
- socialbuttons
- logos
- Temporäre Dateien (_temp_)
Für die bessere Übersicht ist es manchmal ratsam, Unterordner anzulegen.
Neue Unterordner können in der ganz linken Spalte ("Modulleiste", schwarz hinterlegt) mit dem Modul "Dateiliste" hinzugefügt werden.
Ganz unten unter den Dateien stehen 3 Zeilen und davor je ein kleines Quadrat
Erweiterte Ansicht -- liefert die Funktionen "Umbenennen", "Ersetzen", "Kopieren" ...
Vorschaubilder anzeigen -- zeigt ein kleines Bild der ersten Seite der Datei an
Zwischenablage anzeigen -- zeigt, was gerade kopiert wurde
--> Hier sollten alle einen Haken vor "Erweiterte Ansicht" haben.
Dann Dateien auch mittels Ausschneiden (Schere) und Einfügen in andere Ordner verschoben werden.
Einpflegen der Inhalte / Editor
Alle Nicht-News-Inhalte werden über Inhaltselemente (ganz links in der Modulgruppe "Web" das Modul "Seite") eingefügt. Das sind eher Seiten die einmal erstellt werden und dann nicht so häufig abgeändert werden. Dafür hat man hier viel mehr Möglichkeiten die Anordnung von Text und Bildern etc. zu bestimmen.
ln der jeweiligen Seite (Seitenansicht) kann man direkt bestimmen, wo der Inhalt erscheinen soll.
- Unter der Subnavigation: Inhalte erscheinen unter den Unternavigationspunkten auf der linken Seite. Achtung: u.a. auf dem Smartphone fehlt diese Spalte
- Fließtext: Dieses sind die Hauptinhalte/Hauptexte der jeweiligen Seite.
- Marginalspalte: rechte Spalte der Seite, zu nutzen vor allem für "Schaufenster''.
Über den Button "+Inhalt" anwählen. wo neuer Inhalt eingefügt werden soll.
ln den meisten Fällen dann "Text+Medien" als "Typischer Seiteninhalt" auswählen.
Bei Inhalten in der Marginalspalte empfiehlt sich unter dem Reiter "Erscheinungsbild" über Layout das Dropdown "Hintergrund kräftig" oder "Hintergrund dezent" auszuwählen.
Längere Texte mit mehreren Bildern auf einer Seite müssen mit mehreren Elementen zusammengebaut werden.
Der aktuelle 2019-er Editor wird hier gut erklärt youtube.com/watch?v=cg1pliEijOY
Änlich zum Nachlesen /typo3.uni-koeln.de/typo3-rich-text-editor.html
Überschriften
Die Artikel kennen diese 4 Typen von Überschriften:
- Überschrift 1 (H1 ): große Seitenüberschrift in Großbuchstaben, nur einmal pro Seite verwenden
- Überschrift 2 (H2): mittelgroße Seitenüberschrift in Großbuchstaben
- farbig hinterlegt: Die Überschrift wird in einem blauen Balken angezeigt
- verborgen: Die Überschrift wird auf der Internetseite nicht angezeigt
Akkordeon
Akkordeon bitte nur im Modul "Seite" bearbeiten
- Überschrift eintragen > Typ "Verborgen"
- Speichern und schließen
- Im Element Akkordeon auf den Button "Inhalt" unter "Akkordeonelemente" klicken
- Strukturelemente "Akkordeonreiter''
- Akkordeon-Überschrift eintragen; Typ "Überschrift 2''
- Speichern und schließen
- Im Element Akkordeonreiter auf den Button "Inhalt" unter .,Inhalt'' klicken
- Typischer Seiteninhalt "Text & Medien" auswählen und dort entsprechend alles eintragen.
Freies Fotobearbeitungsprogramm "Pixlr"
Auf dem Workshop Ende Februar 2017 wurde auch diese Tischvorlage "Freies Fotobearbeitungsprogramm für die Aufbereitung der Fotos für die Hornepage" verteilt.
Der Editor öffnet sich im Browser (Firefox, Internet Explorer, etc) durch pixlr.com/editor und benötigt den Adobe Flash Player. Falls Ihre Browsereinstellungen diesen nicht erlauben (oder er nicht installiert ist), kann "Pixlr" nicht starten.
Fotogalerie
- Fotos in der Größe 1.280 px x 849 Pixel (px) bearbeiten und in einem Ordner im Modul "Dateiliste" (ganz links in der Modulgruppe "Datei") hochladen
- Seite erstellen > Zugriff: Häkchen bei Seite Deaktivieren rausnehmen und bei "ln Menüs verbergen" setzen > Speichern und schließen
- Auf die Seite im Seitenbaum klicken, Seiteninhalt erstellen (lnhaltselement "Text&Medien")
- Im Reiter "Medien" die bearbeiteten Fotos aus der Dateiliste heraus hinzufügen
- "Beschreibung (Bildunterschrift)" erscheint auf der Gesamtübersicht in der Hauptspalte
- "Titel" erscheint in der Klickvergrößerung
- Im Reiter "Erscheinungsbild" die Anzahl der Spalten (nicht mehr als 4 Spalten nutzen) auswählen und die "Breite jedes Elements" wie folgt anpassen:
o 2 Spalten: 224 px
o 3 Spalten: 146 px
o 4 Spalten: 107 px - Unter "Erscheinungsbild" die "Position und Ausrichtung" auf "Oben mittig" stellen.
- Unter "Fotos" nochmal einen kurzen "Teaser" erstellen und zu der Fotogalerie verlinken
(Option) Fotogalerie vorbereiten mit XnView (Windows, Linux)
Es gibt viele freie Fotobearbeitungs-Software: Picasa von Google, IrfanView, Paint.Net, Gimp2 usw.
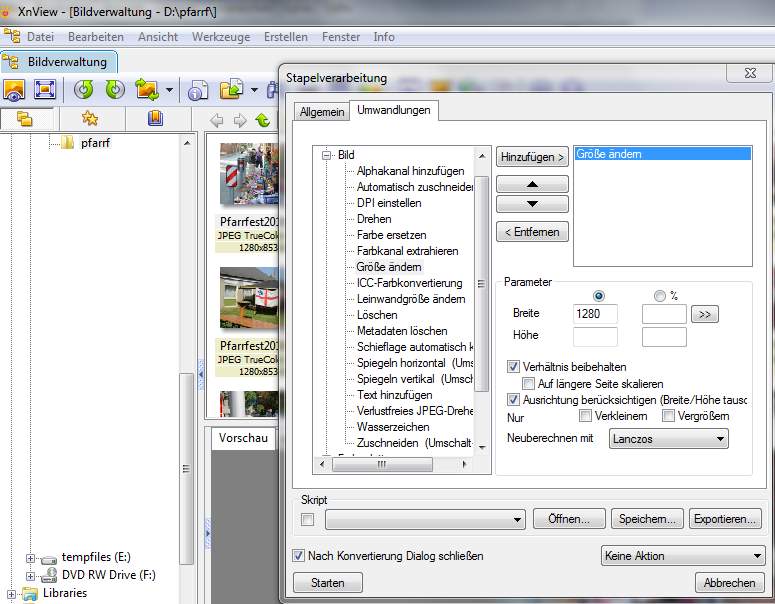
Unter Windows kann man mit XnView ganz gut die Fotos zum Upload vorbereiten. Die Arbeitsschritte (Windows)
- die Fotos in ein Verzeichnis auf dem Windows-Rechner laden
- die Fotos in die Form 1280 x 849 Pixel bringen und dabei in einem neuen Verzeichnis speichern
- die Fotos nach dem Datum im Foto (EXIF) umbenennen
Im TYPO3 geht man nun in das Modul "Dateiliste" (Modulgruppe "Datei"). Dort
- legt man ein neues Unterverzeichnis von "Fotos" an
- lädt man die mit XnView umbenannten Fotos aus dem Windows Verzeichnis auf einen Schlag ins TYPO3-Verzeichnis. Nun wartet man, bis alle Dateien hochgeladen wurden.
Nun wechselt man ins TYPO3 Modul "Seite" (Modulgruppe "Web"). Siehe dazu oben unter "Fotogalerie"